

If -webkit-font-smoothing: antialiased is used on, it looks more similar to photoshop's font rendering algorithm than Chrome's default, and developers and users alike seem to prefer it, then maybe it's worth considering if the default algorithm is really as good as some claim it is. W3C WAI/WCAG Invited wouldn't you agree that what looks best is at least somewhat subjective? That provides the best and most consistent results. Best results are to use the device's default antialias which is optimized for that device. Using "-webkit-font-smoothing: antialiased " is not a feature, it's a bug, and font smooth is a CSS property that should be depreciated. The font-smoothing "antialiasing" property is inferior to the default subpixel antialiasing both in quality and by reducing contrast needlessly. What does show fonts at their best is the DEFAULT for the given device, and this is nearly always subpixel antialiasing. Hi and realize this is a closed topic, but "-webkit-font-smoothing: antialiased " and other font smoothing properties do NOT show fonts off at their best. Thanks for suggesting this however we want to keep the directory looking like this, to show the fonts off at their best :)
#Webkit font smoothing how to#
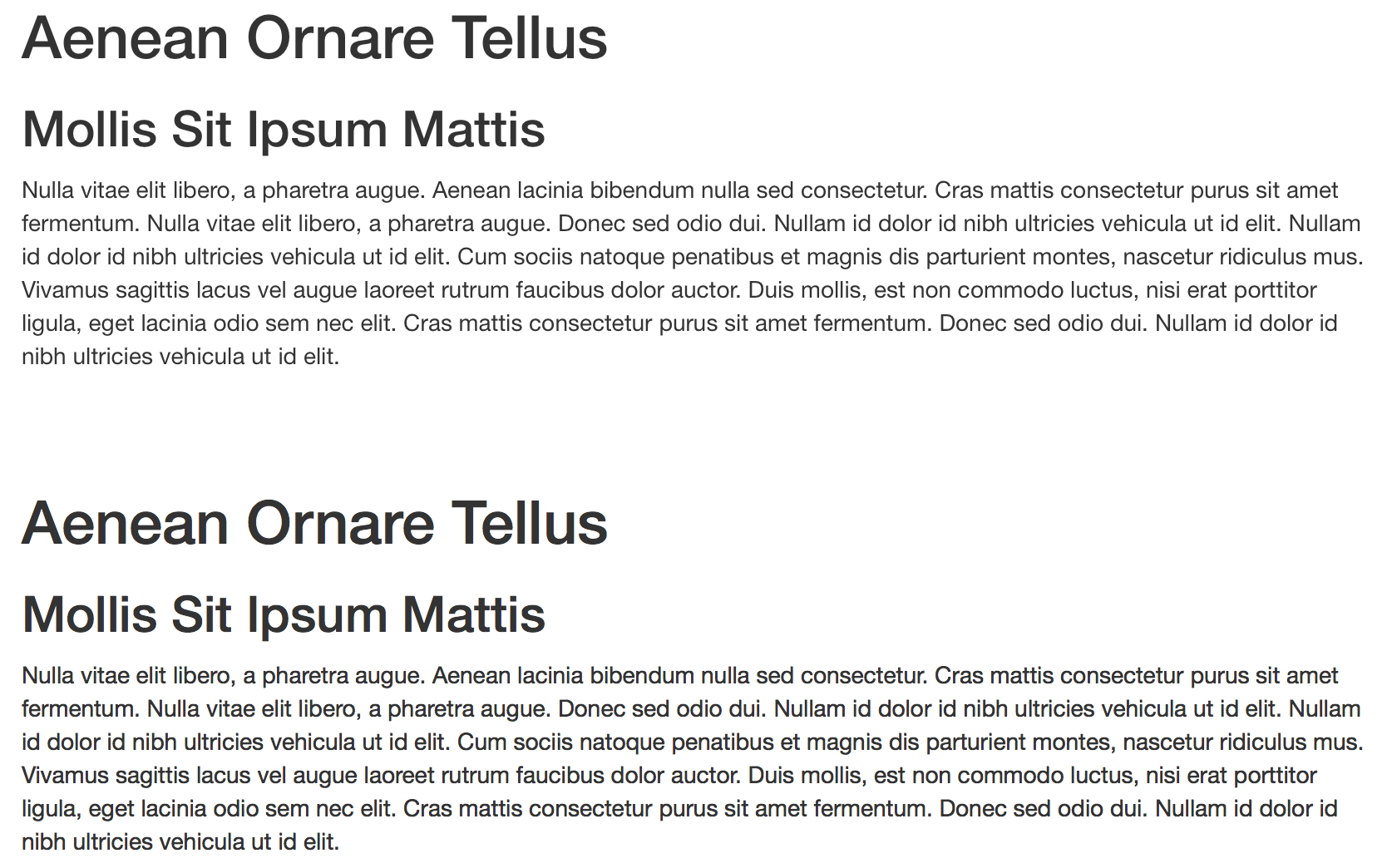
When previewing fonts on they are being rendering in a non-default way that makes them look different from when they are rendered on a different site that does not apply -webkit-font-smoothing: antialiased Ĭan you please consider removing this css rule and let the browsers choose how to render the fonts so we can have more accurate previews of what they will look like when we use them? The default rendering of fonts across browsers now looks almost the same (Firefox also got the upgrade).

I understand that Chrome, since around version 50, has upgraded the rendering engine to support sub pixel rendering. I believe this was probably introduced to get around inconsistencies in rendering between browsers, particular between Chrome and Safari on MacOS. This results in browsers using the greyscale antialiasing method rather than default subpixel rendering of fonts. The css rule -webkit-font-smoothing: antialiased has been applied to all pages where fonts are rendered.


 0 kommentar(er)
0 kommentar(er)
